Create a prototype, wireframes, and mockups online for FREE. Draftium - the best website prototyper tool ever. Aug 27, 2020 A prototype is a working model of an app/webpage. Prototypes allow designers to simulate user interaction. Jetbrains phpstorm 2018 1 6 download free. Unlike all other artifacts that I've mentioned above, prototypes are always interactive. The goal of a prototype is to simulate the interaction between the user and the interface.
Find & Download the most popular Mockup PSD on Freepik Free for commercial use High Quality Images Made for Creative Projects.
One of the most popular phrases in the world of design belongs to IDEO, which states: ' If an image is worth a thousand words, a prototype is worth a thousand encounters '. Whether it's simply experimenting or transforming your vision into something tangible, prototypes (low, medium or high fidelity) help to test and build while preserving the overall consistency of the project .
Companies use prototyping to validate their business assumptions with a select audience prior to market launch . This process saves a lot of time and money , as well as preserving one's credibility and image by avoiding the launch of products / services on the market that are not in line with the needs of consumers.
At Talent Garden we help companies and organisations to design new digital solutions and to validate them in a simple and effective way through paths that allow the teams involved to closely explore tools and methodologies, and to develop a mindset oriented towards innovation and experimentation. To do this we use digital tools such as platforms and apps that allow our partners and customers to bring their ideas to life.
In fact, providing mockups and prototypes with interactive design helps the company to understand and validate the solutions that emerged during the co-design and design phases . Submitting the models produced to its users and stakeholders will help the team of designers to improve and choose the way forward.
This phase becomes the so-called proof of concept, fundamental to show the company how ideas are perceived by stakeholders or what changes they require to improve further.
How To Choose A Prototyping Tool
The web is full of useful tools for prototyping, and the choice between these depends on a mix of Loyalty, Compatibility, Collaboration and Cost.
1 | Fidelity
Based on the requirement, we classify the prototype into three loyalty categories:

Low : projects where we just want to test or present an idea.
Media : projects where you need to emphasise the layout, the design interaction and the information provided.
Alta : projects focused mainly on the graphic design of the layout, animation and interactions.

Low : projects where we just want to test or present an idea.
Media : projects where you need to emphasise the layout, the design interaction and the information provided.
Alta : projects focused mainly on the graphic design of the layout, animation and interactions.
2 | Compatibility
When choosing a tool we must always keep an eye on its compatibility with the other tools used during the design phases. This aspect is fundamental to speed up the work.
3 | Cooperation
The collaboration within the project team is fundamental. Download shuttle pro 1 6 plus. Today many of the tools that are used allow you to work synergistically even among team members who live and work in different cities. Collaborating is one of the fundamental aspects of design thinking ; the tools must therefore facilitate human interaction and encourage research and creativity.
4 | Cost
Last but not least, cost is one of the aspects we need to consider, and is often one of the key factors. Loyalty, compatibility and collaboration will always have cost as their driver , an essential element in choosing the tool.
10 Co-Design and Prototyping Tools
1 | Miro
Whether you're working together in the same room, distributed or completely remotely, Miro offers an intuitive and engaging personal collaboration experience, with multiple options for teamwork in real time or asynchronously on an online whiteboard. Miro is used during the ideation workshops, to take notes, define concepts, draw flows or mental maps . The ideal tool in the brainstorming or concept definition phases.
2 | Mural
Like Miro, this tool is also used for visual collaboration. Mural allows teams to think and collaborate visually to solve problems . Users, with ease of use and speed, can create diagrams, canvases and all the tools that agile methodologies make available, as well as tools to facilitate meetings and meetings.
3 | Figma
Figma is an interface design application directly from a browser, or even in a desktop version. Being cloud-based, there is no need to save and there is no risk of losing the data and the work done. One of its main features is real-time collaboration , which allows remote teams to work together on the same file at the same time – a really useful feature.
4 | Sketch
One of the most used software in interface design. Thanks to its ease of use, it was immediately adopted by designers from all over the world for its advanced features in the production of UI and prototypes. Precisely because adopted by many, the web is full of resources on Sketch and the community that uses it produces and shares a lot of material.
5 | Adobe XD
Design tool dedicated to Adobe home interfaces. Very similar to Figma and Sketch, from which it took its cue.
6 | Balsamiq
When we want a solution for paper prototyping, but at the same time we think of digitizing the artifacts, Balsamiq is right for us. This tool is used in the realisation of low fidelity prototypes . One of the first tools to hit the market, which today developed new cloud functions for collaboration, security and data sharing.
7 | InVision
InVision is one of the most used, cloud-based prototyping tools with advanced collaboration features . By loading the artifacts produced with Sketch, Figma or other design tools on it, we will be able to link the pages together and make the flow navigable.
8 | Axure
Axure RP is a complete software that allows wireframing and prototyping thanks to its models, using schematics and entering specifications, all in one place. Axure introduces a new approach to software development and the resolution of inefficiencies created by the difference in skills within the team. With Axure, business and UX professionals can evaluate challenges, design solutions and build interactive prototypes without code using a single platform.
9 | Origami
One step after the design, there are the interactions. When you go from the flow test to a more complete user experience, Origami is one of those tools that allows you to give static design an extra gear . In addition to creating a navigable prototype, interactions can be added, almost like having developed the whole product. This will allow you to better test the design.
10 | Webflow
We don't always have to develop an app or create a new platform: if the prototype to be tested is a business idea, we can use different tools without involving the development team . Webflow is a new software that with its advanced features allows the design team, almost completely independently, to create a website without using the templates and packages seen and reviewed. Webflow also allows connection with third-party tools to make the prototype even more dynamic.
Matteo Marchesano
Corporate Transformation Prototyping Lead and Strategist
Member of the Corporate Transformation team of Talent Garden with the role of Prototyping Lead and Strategist, Matteo has over 10 years of experience in Digital Design and Product Management in the world of startups. Through methodologies that combine strategic thinking, creative design and agile approach, it guides the Corporate in the development of innovative digital solutions that respond to the needs of companies, market trends and consumer behaviour.
You often hear terms like sketch, wireframe, mockup, and prototype when working with web development company, but do you really understand what these terms mean? Would you know when to use a wireframe or when to go with a prototype?
Let's begin with the reasons why you should start with a sketch, wireframe, mockup or even prototype as you begin:
- To brainstorm or figure out what you want to build. They are designed to help you define your expectations.
- Save money on developers and describe clearly what you need to get built.
- Use them to pitch investors, first customers, and co-founders.
It's crucial for you to distinguish these terms as you communicate with a development team.
Based on our experience, 2-3calls and approximately 2.5 hours of business analysis are needed to discover what exactly needs to be built. While mockups take a minimum of 5-8 hours for a simple mobile app.
What does the process of designing an app look like?
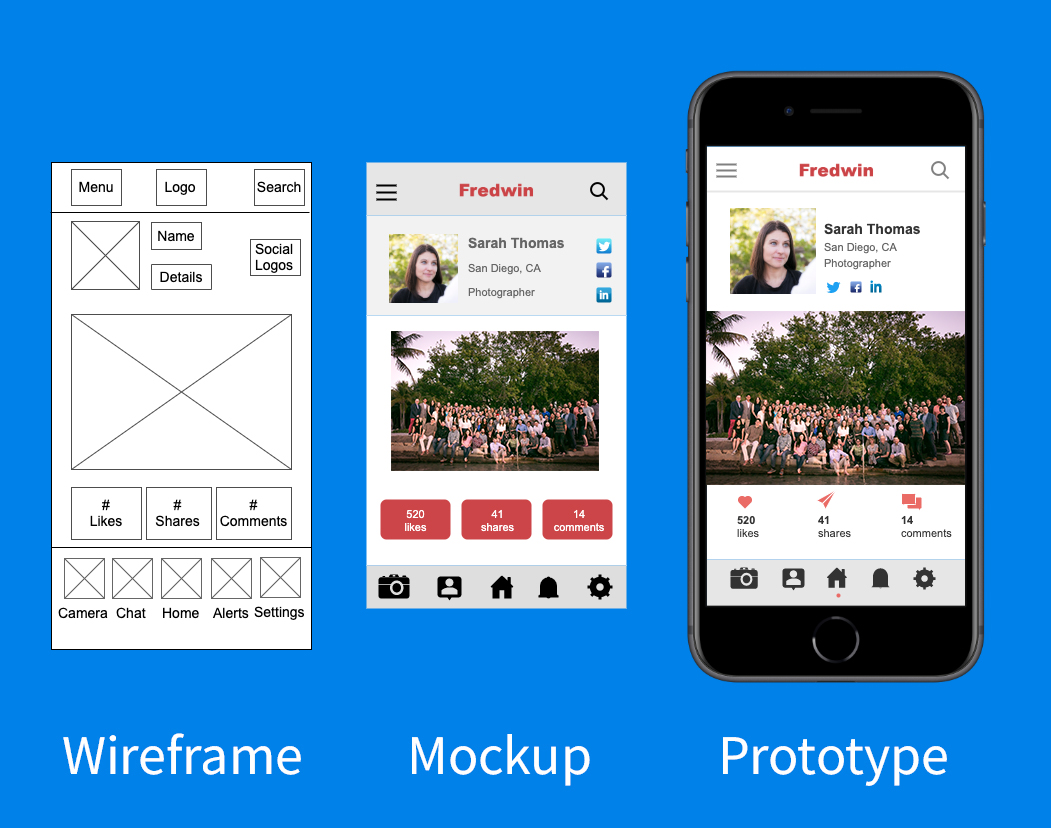
The graph below shows all stages of the typical design representation development journey. It is essential to follow these steps each time you create a new product.
TL;DRStart with a simple sketch on a blank piece of paper. Then, make a wireframe that organizes the content and features of your app. Add colors, icons, pictures, and logos to your wireframe for the mockup. Finish by bringing your mockups to life with interactive elements.
What's the difference between sketch, wireframe, mockup, and prototype?
#1 Sketch
It's basically just a raw freehand drawing on a piece of paper, that gives you a low-fidelity representation of your app. It is the fastest way to get your idea ready for brainstorming. Even a simple sketch can describe your idea better than words. Generate ideas, change details, visualize what you have on your mind; it's all up to your imagination. This step is essential for getting to the wireframe stage.
Screen Mockup Tools Free
My favorite tool to do it: Pen and templates on paper.
#2 What is a Wireframe?
A wireframe is equivalent to the skeleton or simple structure of your website/app. Each one is used to describe the functionality of a product as well as relations between views (what will happen when you click a certain button). The decisions on what (content/features) and where to put on the website or app are usually made during this stage. This step does not cover the product's design.
My favorite tool to do it: Balsamiq
#3 What is a Mockup?
At Brainhub, we never start building an app before mockups are completed. With this representation, you can start to work on the development process and the developer can make your mockups a reality. Any mockup will provide a medium-fidelity representation. Add colors, fonts, text (Lorem ipsum), images, logos and anything else that will shape your wireframe. Your result is a static map of the app. Think about User Interface Practices while shaping this step. If you don't have the ability to move your wireframes to the next stage, just outsource it.
My favorite tool to do it: Sketch Seo checker 1 4 – seo checker tools.
#4 Prototype
Prototypes offer a high-fidelity representation of your app. It's like a mockup enriched with UX pieces, interactions, animation and anything else you'd like to experience when clicking buttons. This step is not always needed to create an app. If you're not a developer, I highly recommend having a prototype to pitch your idea to friends, family and potential investors. The only thing that missing is functionality. It can give you a feeling of using a real app, but they are only images connected with each other.
Get feedback from your customers with a prototype and measure.
My favorite tool to do it: UXPin
More resources:
- Presentation from UXPin about the same topic -> here,
- Insightful discussion on Quora about the difference between wireframe, mockup, and prototype -> here,
- Another discussion on the same topic -> here.
Final word
Mockup Prototype Meaning
One picture is more than a thousand words. Below you can see the major difference between wireframes and mockups.
1981 Mustang Mockup Prototype
If you are looking for great tools to create your first sketch, wireframe, mockup or prototype, just check my last post about how to prototype an app as a non-designer. Once there, you will find great tools and free resources that will help you build your first app prototype.

